AK
What is Admitkard?
Admitkard is an educational technology startup that helps students secure admission in international universities. Admitkard has developed an internal enterprise tool for managing students' study abroad journeys.
Student advisors are experts who consult with students and oversee their entire journey, working alongside multiple teams to ensure a seamless experience.
Prioritization dashboard helped increased task on time completion rate by 23%.

Project outcome
Prioritization dashboard gives student advisors an overview of their today’s tasks and help complete them in a timebox manner.
After launching the feature, we observed 23% increase in time completion rate and 38% decrease in task cycle time.
Business loose 1-4 lakh for every lead drop-off.

Why it was
required?
During an internal analysis of the lead funnel data, it was discovered that our business is losing a significant number of leads at later stages of the funnel. After discussing with team managers and leads, we found out that most leads apply to study abroad through multiple counselors. Since there is no upfront fee for service, there is very little friction for the lead to switch and choose to move ahead with another counselor where they feel the process is faster and smoother.
Since the business only earns money once the student gets a visa, losing a lead results in a potential revenue loss of 1-4 lakh rupees and waste of time and effort for the business. Therefore, the business is looking to improve retention of students.
Missing deadline, loss of incentive and overtime.

How user is suffering?
After discussing with team managers and leads, we found out that:
Student advisors were missing weekly deadlines, resulting in a loss of incentives. Otherwise they have to work on weekends to meet the goals.
A significant amount of time and effort was being wasted on figuring out what tasks needed to be completed and which ones were overdue.
Problem statement
Design a dashboard to assist student advisors to complete their tasks efficiently and on-time which result in student retention and increase in revenue.

Switching between multiple tools, manually prioritizing tasks, inefficient communication between teams, and a lack of monitoring systems are causing significant delays and inefficiencies.

Diving deep into the problem
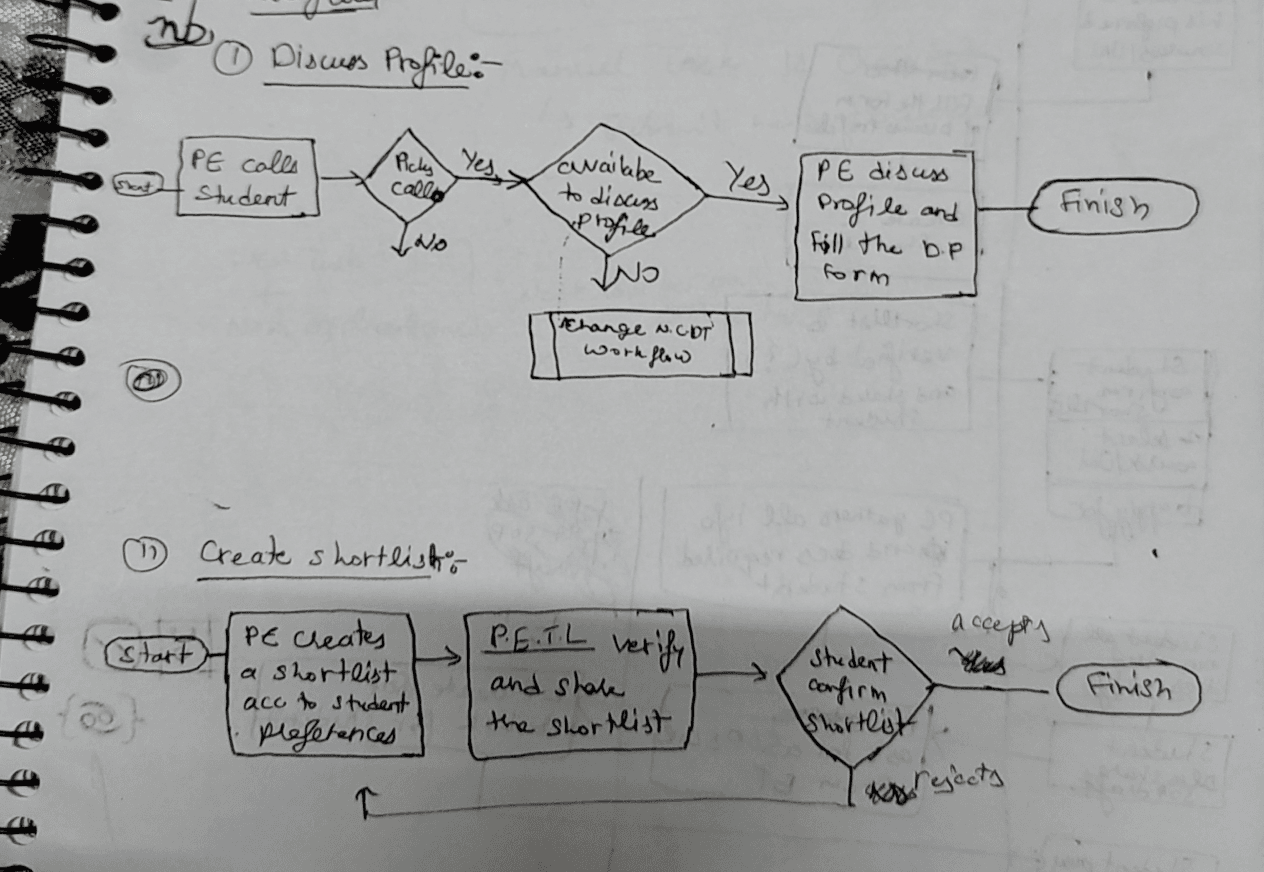
To understand the issues in workflows I interviewed multiple stakeholders and mapped the process workflows to find the opportunities to improve.


Insights from interviews and process mapping:

The reliance on multiple, non-integrated tools for daily tasks creates inefficiencies; as student advisors have to constantly update and cross-reference information across platforms.

Coordinating tasks across different teams often leads to delays, and the lack of timely updates significantly hinder the efficiency of the student advisor's role.

Many tasks that require student inputs are delayed due to third-party dependencies, which become difficult to track and follow on.

Lack of a monitoring system makes it challenging for managers and team leads to assess team efficiency, track overdue tasks.
Early ideas and iterations
Designing building blocks
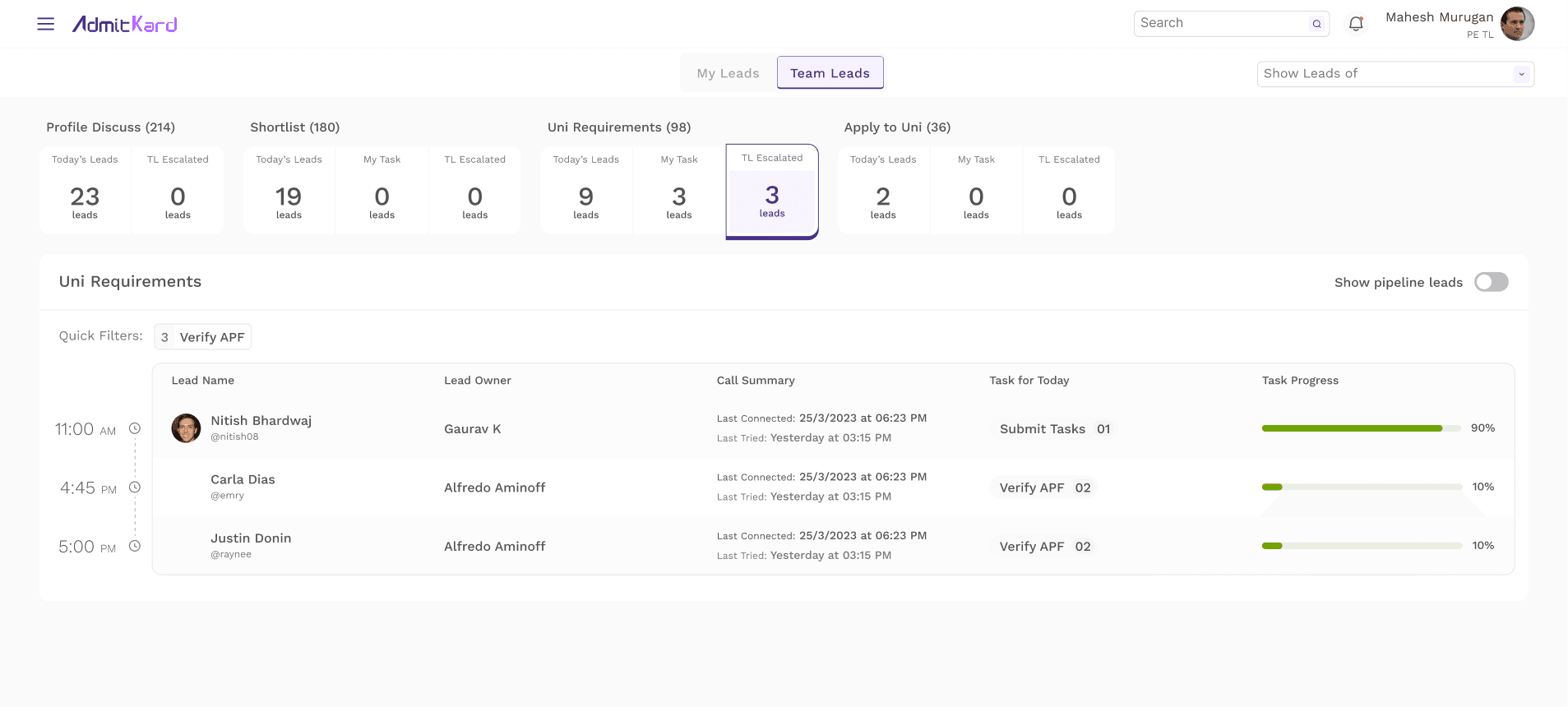
Challenge 2 : Monitoring overdue tasks
To ensure that tasks are completed on time, we created a dashboard for the team leader to monitor team progress and prevent overdue tasks.
When a task of a lead is overdue, the lead becomes visible in the team lead dashboard with their lead owner.
Then the team lead can either ask student advisor to finish the task asap or he can also complete the task on his behalf. This way, the tasks won’t be keep getting delayed.
Overview of team progress
Team lead monitor team progress and monitor, leads with pending tasks, leads which has dependency on him, leads with overdue tasks
List of lead with overdue tasks
When a task of a lead is overdue, the lead becomes visible in the team lead dashboard with their lead owner.


odyssey.admitkard.com
Key design challenges and solutions
Challenge 1 :
Prioritizing leads & their tasks
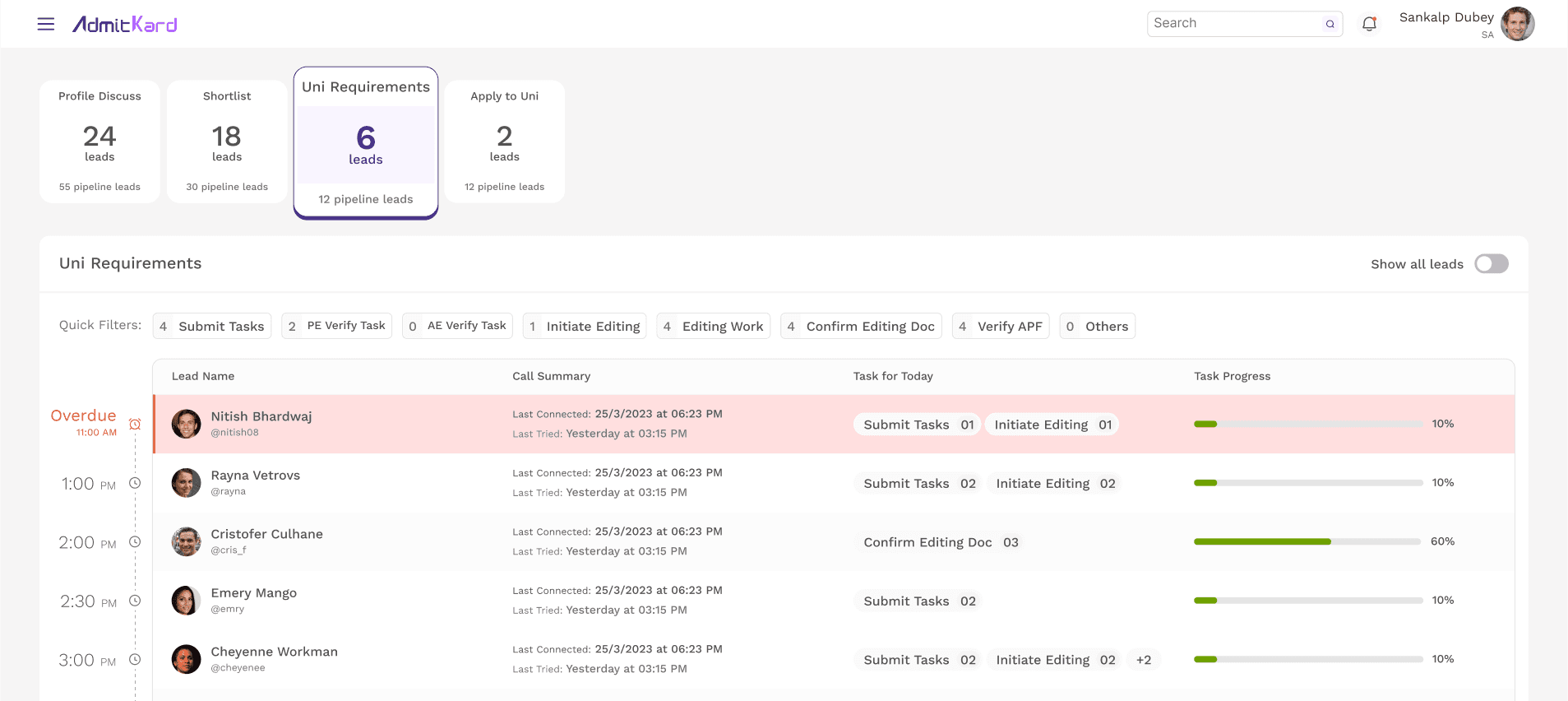
To simplify task management for student advisors, we decided to
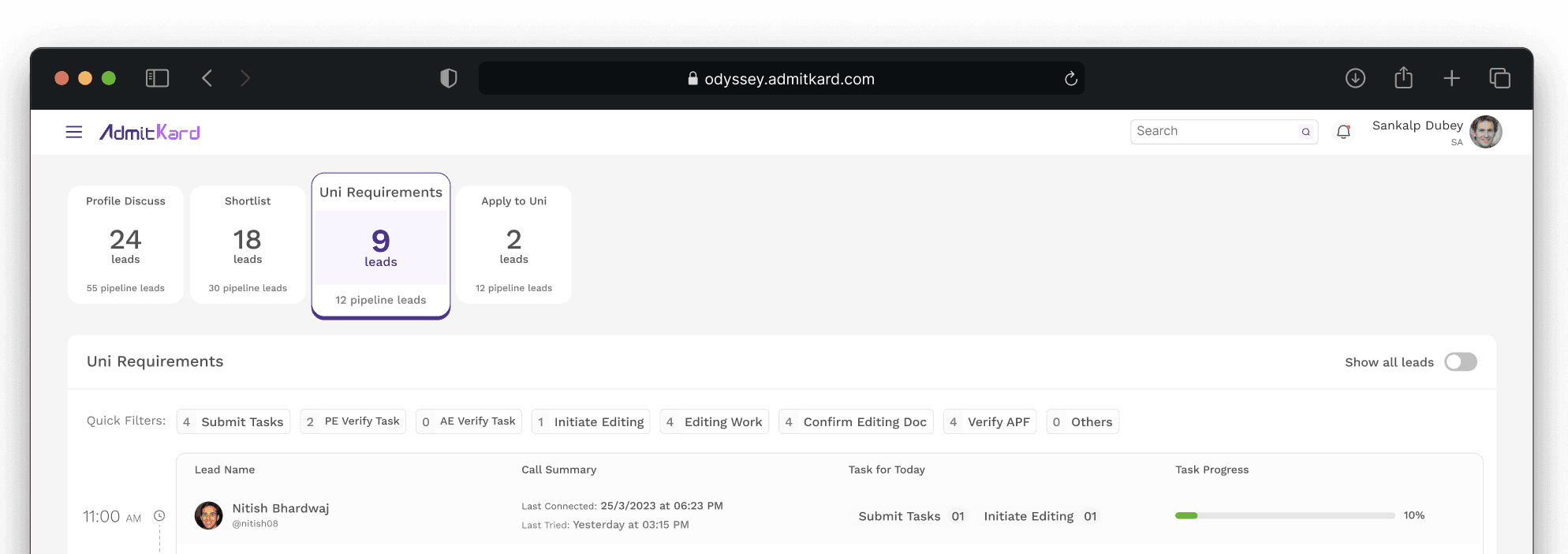
Make a prioritization dashboard which gives an overview of their assigned leads and their tasks for that day.
daily goal of a student advisor is to clear his dashboard across all the stages. period. nothing else.
Every task will have a defined turnaround time. If a task is overdue, the team leader will have the visibility and they may ask the student advisor to prioritize the task or complete it themselves.


odyssey.admitkard.com
Automatic prioritization of leads based on their task deadline
Every task has a defined deadline and leads are sorted according to that. If a task isn’t completed on time it will become overdue and turn red so that it grabs SA attention and SA complete it asap.
Overview of pending leads across different stages for today
Each tabs represent a student stage (e.g. Uni requirement) and the number on the tab represent no. of leads with pending tasks on that stage for today. As tasks get completed this number decreases.
Challenge 3 :
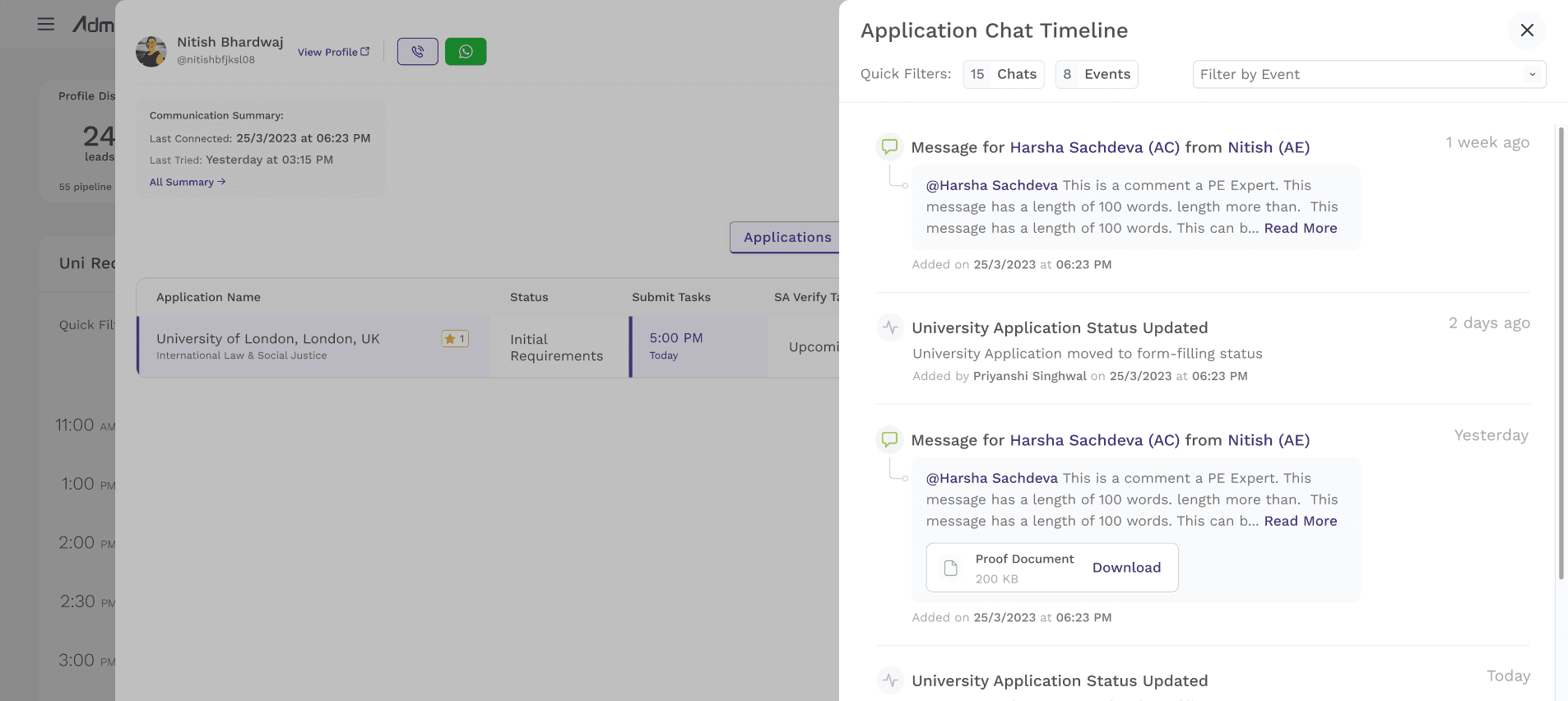
Inter-team communication
On an average 5-6 experts are assigned on an application from different teams which makes it difficult for everyone to communicate with each other.
Application chat act as common communication channel for all the experts to communicate, share documents with each other.
To keep everyone updated on new updates on the application it also show timeline of events happened on the application.


odyssey.admitkard.com
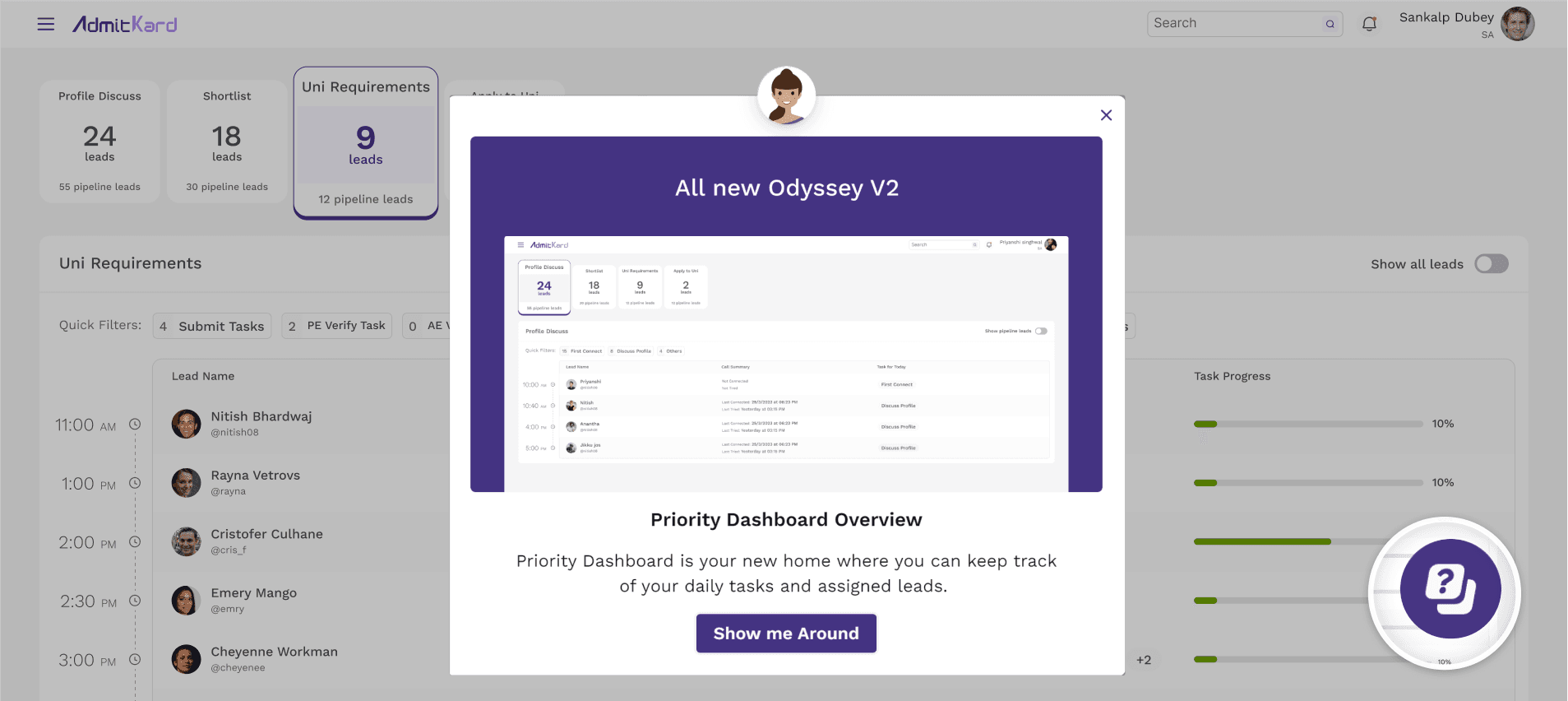
Challenge 4 : Onboarding users
Once the product was ready to launch, the next task was to onboard users. After discussions with the PM, CEO, and other stakeholders, it was decided that:
there would be training sessions for experts with the help interactive product walkthrough guides.
I took the initiative to design the interactive walkthroughs guides and supporting visual assets using a third-party tool called Userflow.
Whenever a user feels confused about something or just needs a refresher, he can click on help and start the desired interactive guides. Check out this video to see guides in action.


odyssey.admitkard.com
Help & support
Whenever a user feels confused about something or just needs a refresher, he can click on help and start the interactive walkthrough guides
Feedback from beta testing
Once the experience were ready to ship, we did some beta testing with a small group of users. here’s what people said:



Impact
We launched this feature for a small group in January. We still are in process of measuring the impact. From early users we do have a rough estimate:
Task completion time: We observed a 23% improvement in the timely completion of tasks assigned to student advisors
Task cycle time: We observed 38% decrease in the time taken to complete the task from the moment it is assigned to its completion.
Student retention rate: It is too early to calculate this. more data is required to get clear answers.
Learning and Takeaways
Designing for multiple user roles has it’s own challenges. One need to design an user experience that is consistent across the product, meet the user needs and is easy to develop also.
One should understand the business goals and users problems inside out before start designing. While researching, I got a chance to interview team lead leads, managers and learn about various challenges they face while working which helped me take various design decisions.
I had never worked on a dashboard before, let alone from scratch. In this project I got a chance to think and design the layout, components and its various states from scratch.
It's not enough to design a feature; one must also plan and design for user onboarding and activation.
Words from my colleagues


Head of Product, Admitkard
“I've worked closely with Nitish for more than a year and can confidently say he has become my go-to person for everything related to the product. He was an all-rounder from understanding customer personas to building impactful user experiences.
Nitish had been an integral part of reimagining a 6-year-old enterprise product where he envisioned, built, and iterated core workflows to drive superior product adoption and impact.
He is passionate and enthusiastic and it was a pleasure working with him and gaining insights on many aspects.”


Software Developer-2, Admitkard
I had the privilege of collaborating with Nitish at AdmitKard. Working closely together on projects like Blogs and the Priority Dashboard, Nitish consistently demonstrated remarkable talent and professionalism.
His designs for the Priority Dashboard reflected an acute understanding of complexity, resulting in intuitive interfaces that exceeded expectations.
Nitish is a valuable asset to any team, blending creativity with a thorough understanding of development complexities. It was a privilege to collaborate with him, and I wholeheartedly endorse his expertise.
AdmitKard
ENTERPRISE APPLICATION FOR STUDY ABROAD


Managing student's study abroad journey made easy for Admitkard employees with the new priority dashboard
In this case study, I’ll give you a walkthrough of a 0-1 feature Prioritization Dashboard designed for study abroad experts (student advisors) in AdmitKard to efficiently prioritize, execute daily tasks and track overdue tasks.
Team
1 PM, 3 Designers, 15 Engineers
My role
User research, Wireframing, Visual design, Prototyping, Onboarding, Defining metrics
Timeline
Apr - Dec 2023















